vue中key不能用index
key有什么用?
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法。
为什么要用key?
在节点比对时,如果不使用key!Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
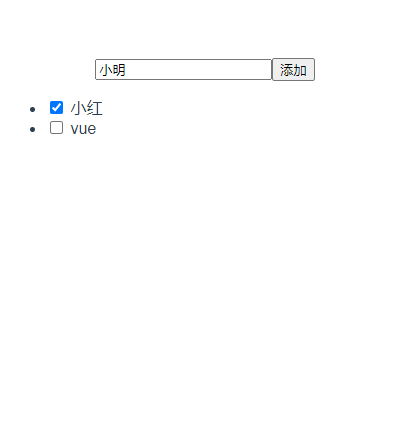
举个栗子
<template>
<div>
<div>
<input type="text" v-model="value">
<button @click="add">添加</button>
</div>
<ul>
<li v-for="(v,i) in list" :key="i"><input type="checkbox"/> {{ v.name }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
id:2,
list: [
{
name: '小红',
id: '11499b3113af42cb8e17fb9c61a856d6'
},
{
name: 'vue',
id: '3bd7525b74a24f26af6ff713b578bdac'
},
]
}
},
methods: {
add() {
this.list.unshift({ id: ++this.id, name: this.value });
this.value = ''
}
}
};
</script>
最开始选择小红,添加一项选中了小明,而我们想要的是添加后还是选择小红


<template>
<div>
<div>
<input type="text" v-model="value">
<button @click="add">添加</button>
</div>
<ul>
<li v-for="v in list" :key="v.id"><input type="checkbox"/> {{ v.name }}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
id:2,
list: [
{
name: '小红',
id: '11499b3113af42cb8e17fb9c61a856d6'
},
{
name: 'vue',
id: '3bd7525b74a24f26af6ff713b578bdac'
},
]
}
},
methods: {
add() {
this.list.unshift({ id: ++this.id, name: this.value });
this.value = ''
}
}
};
</script>
加了key具有唯一性 id的checkbox跟内容进行了一个关联,达到我们想要的效果!


最后
- 建议尽可能在使用 v-for 时提供 key attribute,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
- 不要使用对象或数组之类的非基本类型值作为 v-for 的 key。请用字符串或数值类型的值。
版权声明:
本站所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自
小红!
喜欢就支持一下吧
